目的
- Windows10のPCにAviUtlをインストールする方法をまとめる
詳細
- 下記サイトにアクセスする。
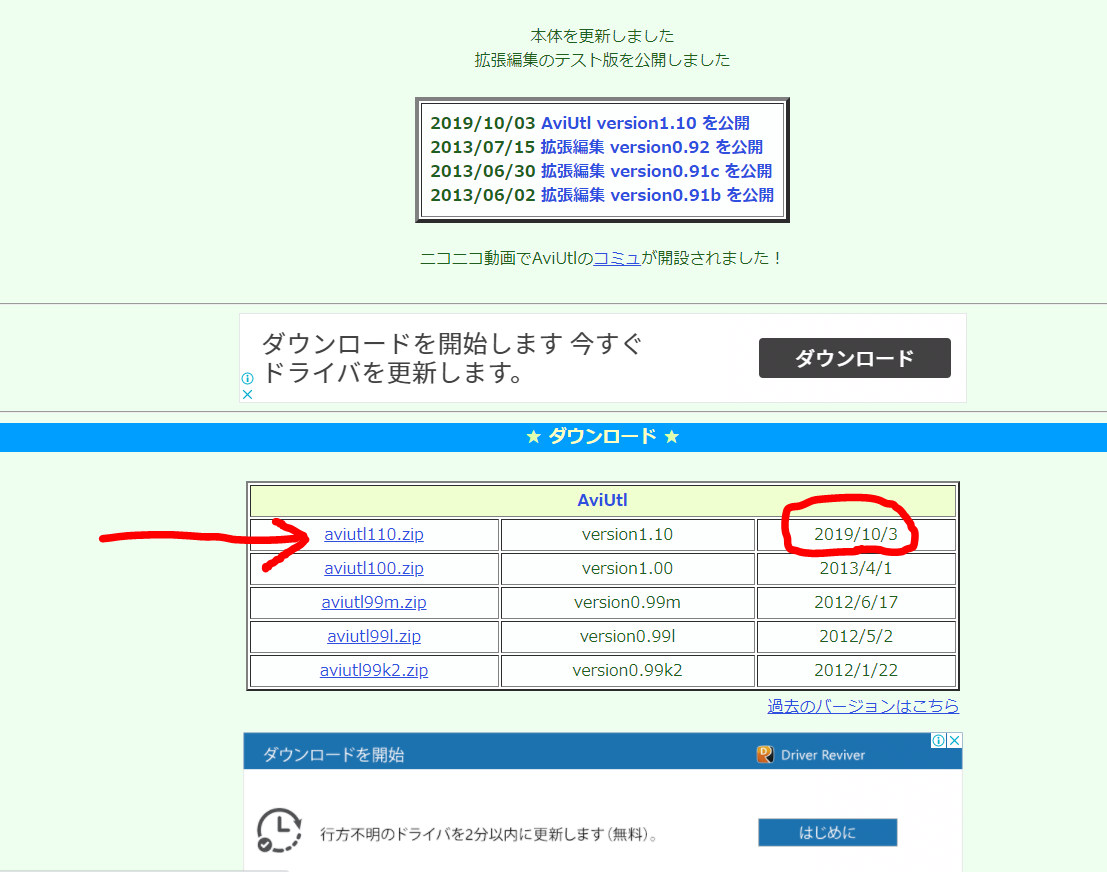
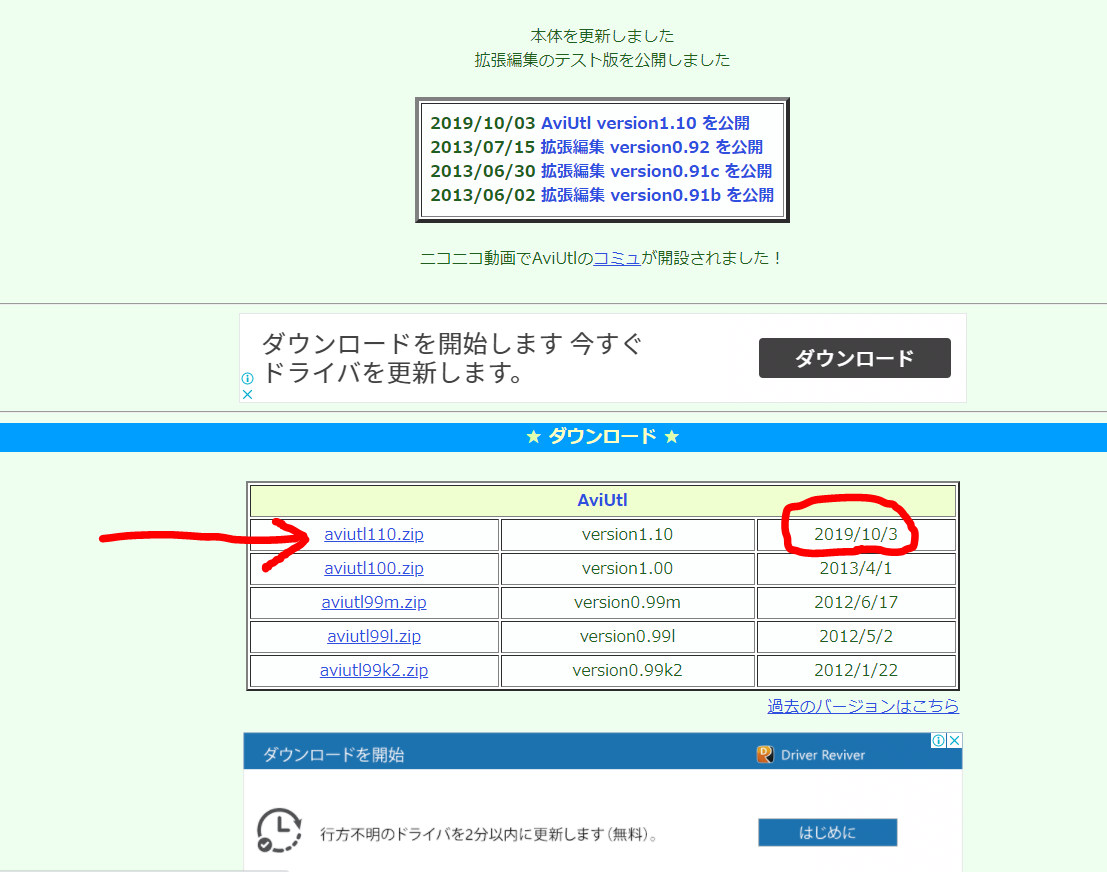
「ダウンロード」の中の最も新しいものをクリックする。(今回はavitl110.zipをクリックした。)

ダウンロードフォルダにある「aviutl110.zip」を展開する。
- 展開した中に入っている「aviutl.exe」を任意のフォルダに移動してダブルクリックで開く。
下記のようにウインドウが開いたらインストール完了である。

「ダウンロード」の中の最も新しいものをクリックする。(今回はavitl110.zipをクリックした。)

ダウンロードフォルダにある「aviutl110.zip」を展開する。
下記のようにウインドウが開いたらインストール完了である。

画面下部のバーの「あ」か「A」と表示されているものを右クリックする。

「プロパティ」をクリックする。
「キー設定の選択」の「編集」をクリックする。

| モード | 入力キー | コマンド |
|---|---|---|
| 変換前入力中 | Henkan | ひらがなに変換 |
| 変換中 | Henkan | ひらがなに変換 |
| 直接入力 | Henkan | IMEを有効化 |
| 入力文字なし | Henkan | IMEを有効化 |
| 変換前入力中 | Muhenkan | 半角英数に変換 |
| 変換中 | Muhenkan | 半角英数に変換 |
| 入力文字なし | Muhenkan | IMEを無効化 |
$ composer installでインストールするパッケージとかに近いのかな?同じネットワーク内にあるMacbookを起動し、「ミュージックApp」を開く。

ミュージックAppでApple IDの認証をしていない場合はサインインする。(初めてミュージックAppを開く場合は未認証であることが多い。)下記画像部分にログイン情報が出ていればOKである。

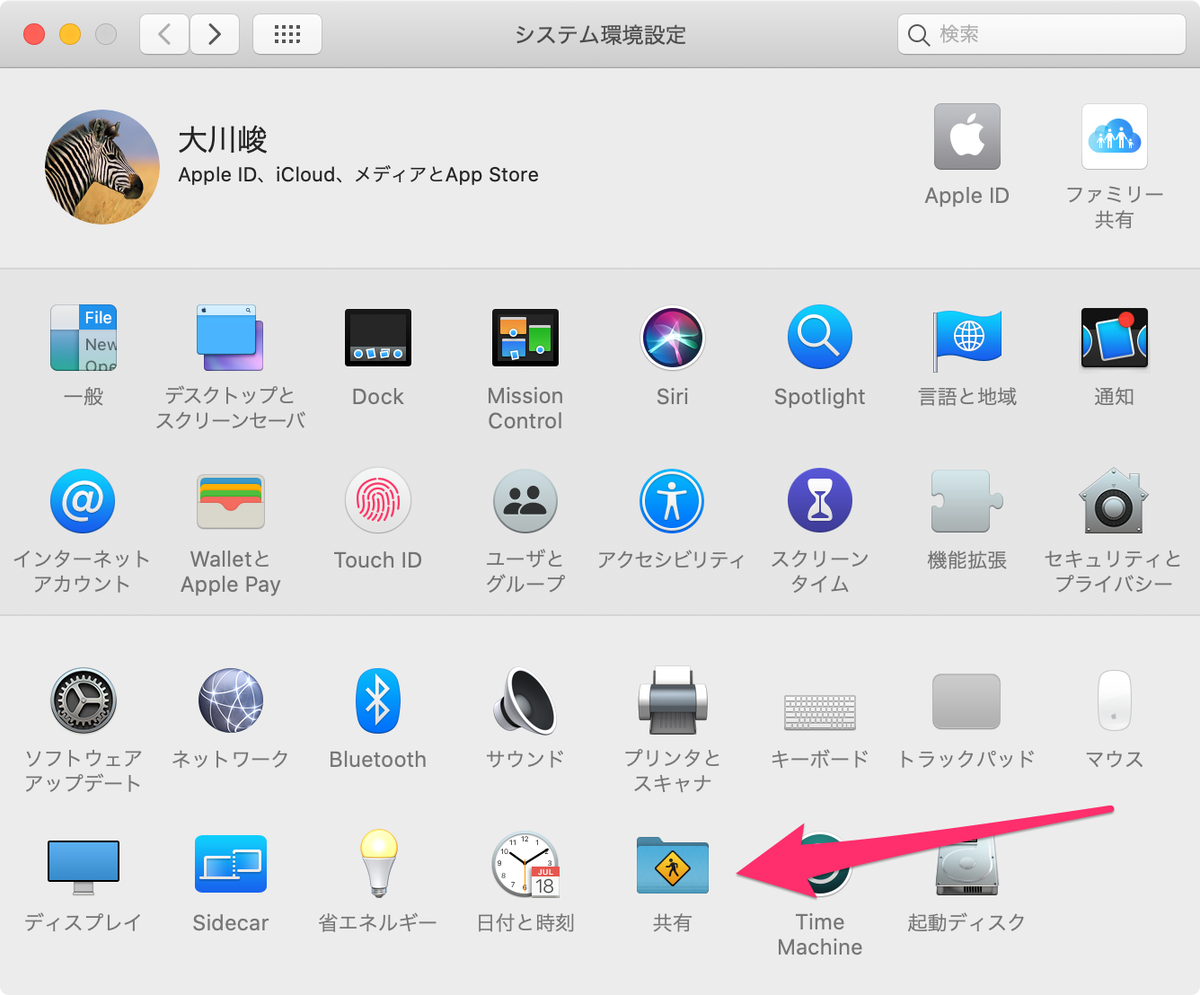
共有の設定をクリック

「メディアを共有」にチェックを入れる。「メディアをゲストと共有」と「ホームシェアリング」にチェックを入れる。

ミュージックAppに移動してサイドバーの「ライブラリ」の横に下三角の表示(▼)が追加されたことを確認する。表示されていない場合はアプリの再起動、Macの再起動を実施する。

サイドバーの「ライブラリ」の横に下三角の表示(▼)をクリックして他の端末名をクリックする。
インストール
ダウンロードファルダにある「GoogleJapaneseInput.dmg」をダブルクリックで開きます。

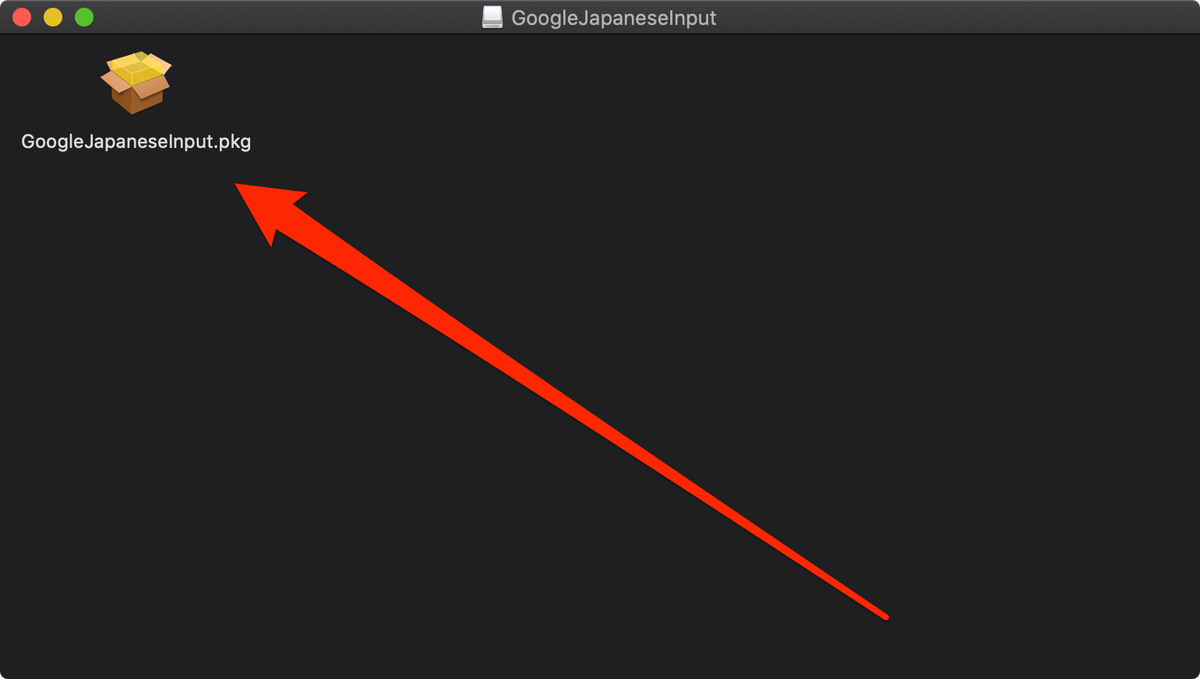
「GoogleJapaneseInput.pkg」をダブルクリックして開きます。

下記の表示がされたら「続ける」をクリックします。

下記のウインドウが開いたら「続ける」をクリックします。

インストール先の確認です。特にこだわりがない場合何もいじらずに「インストール」をクリックします。

パスワードの入力を求められたら入力します。
インストールが完了するまで待機します。

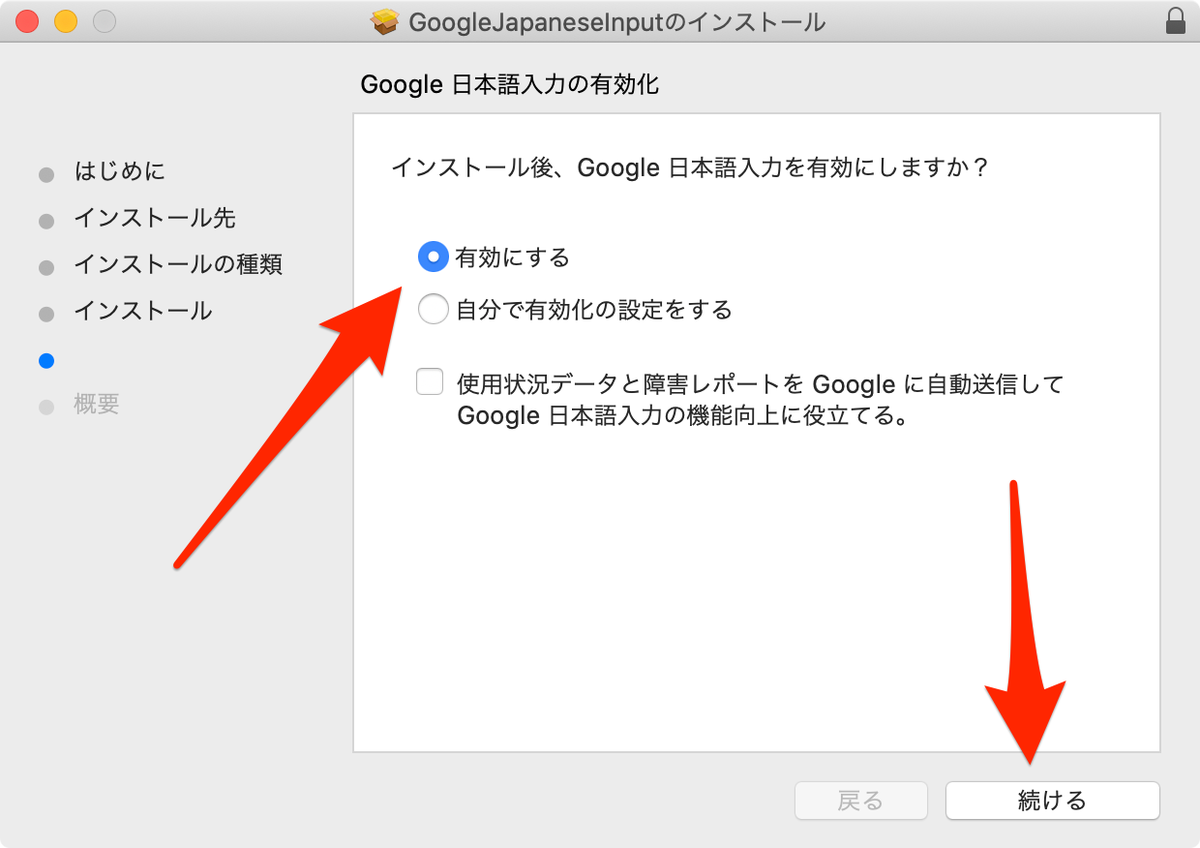
「有効にする」を選び「続ける」をクリックします。

1.「閉じる」をクリックします。
[f:id:miriwo:20200923184355p:plain]